How to Bulk Upload Markers to Google Maps
Overview
Learn how to import GeoJSON data from either a local or remote source, and display it on your map. This tutorial uses the map beneath to illustrate various techniques to import data into maps.
The department below displays the entire code you need to create the map in this tutorial.
TypeScript
permit map: google.maps.Map; function initMap(): void { map = new google.maps.Map(certificate.getElementById("map") as HTMLElement, { zoom: 2, heart: new google.maps.LatLng(2.8, -187.iii), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = certificate.createElement("script"); // This instance uses a local re-create of the GeoJSON stored at // http://convulsion.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results assortment and place a marker for each // set of coordinates. const eqfeed_callback = function (results: any) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[1], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; declare global { interface Window { initMap: () => void; eqfeed_callback: (results: whatsoever) => void; } } window.initMap = initMap; window.eqfeed_callback = eqfeed_callback; JavaScript
let map; function initMap() { map = new google.maps.Map(certificate.getElementById("map"), { zoom: 2, heart: new google.maps.LatLng(2.8, -187.3), mapTypeId: "terrain", }); // Create a <script> tag and set the USGS URL as the source. const script = document.createElement("script"); // This example uses a local copy of the GeoJSON stored at // http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/ii.5_week.geojsonp script.src = "https://developers.google.com/maps/documentation/javascript/examples/json/earthquake_GeoJSONP.js"; document.getElementsByTagName("head")[0].appendChild(script); } // Loop through the results array and place a marker for each // set of coordinates. const eqfeed_callback = function (results) { for (let i = 0; i < results.features.length; i++) { const coords = results.features[i].geometry.coordinates; const latLng = new google.maps.LatLng(coords[one], coords[0]); new google.maps.Marker({ position: latLng, map: map, }); } }; window.initMap = initMap; window.eqfeed_callback = eqfeed_callback; CSS
/* * E'er set the map height explicitly to define the size of the div element * that contains the map. */ #map { tiptop: 100%; } /* * Optional: Makes the sample page make full the window. */ html, body { height: 100%; margin: 0; padding: 0; } HTML
<html> <head> <championship>Earthquake Markers</title> <script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script> <link rel="stylesheet" type="text/css" href="./style.css" /> <script type="module" src="./index.js"></script> </head> <body> <div id="map"></div> <!-- The `defer` attribute causes the callback to execute after the full HTML certificate has been parsed. For non-blocking uses, avoiding race atmospheric condition, and consistent behavior beyond browsers, consider loading using Promises with https://www.npmjs.com/packet/@googlemaps/js-api-loader. --> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly" defer ></script> </body> </html>
Endeavour Sample
Loading data
This section shows you how to load data from either the same domain every bit your Maps JavaScript API application, or from a different one.
Loading data from the same domain
The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your information is in a file hosted on the same domain as your Maps JavaScript API awarding, you can load it using the map.data.loadGeoJson() method. The file must be on the same domain, but you can host it in a different subdomain. For example, you can make a request to files.instance.com from www.example.com.
map.data.loadGeoJson('data.json'); Loading data beyond domains
You can as well request data from a domain other than your ain, if the domain's configuration allows such a request. The standard for this permission is chosen Cantankerous-origin resource sharing (CORS). If a domain has allowed cantankerous-domain requests, its response header should include the post-obit annunciation:
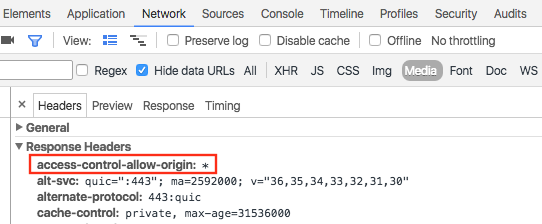
Access-Control-Allow-Origin: * Utilise the Chrome Developer Tools (DevTools) to find out if a domain has enabled CORS.

Loading data from such a domain is the same as loading JSON from the aforementioned domain:
map.data.loadGeoJson('http://www.CORS-ENABLED-SITE.com/data.json'); Requesting JSONP
The target domain must support requests for JSONP in order to utilize this technique.
To request JSONP, utilize createElement() to add a script tag to the head of your document.
var script = certificate.createElement('script'); script.src = 'http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp'; document.getElementsByTagName('head')[0].appendChild(script); When the script runs, the target domain passes the data as an argument to another script, usually named callback(). The target domain defines the callback script proper noun, which is the first name on the page when you load the target URL in a browser.
For example, load http://convulsion.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.geojsonp in your browser window to reveal the callback name as eqfeed_callback.

You must define the callback script in your code:
function eqfeed_callback(response) { map.data.addGeoJson(response); } Use the addGeoJson() method to place the parsed GeoJSON information on the map.
Styling the data
You tin change the appearance of your data by calculation GeoJSON data to a Map object. Read the programmer's guide for more than information on styling your information.
Acquire more
- GeoJSON is a widely used open format for encoding geographic data, based on JSON (JavaScript Object Annotation). JavaScript tools and methods designed for JSON data also piece of work with GeoJSON. Read the developer's guide for more than information.
- JSONP stands for padded JSON. It is a communication method used in JavaScript programs that run in web browsers, to request information from a server in a different domain.
Source: https://developers.google.com/maps/documentation/javascript/importing_data
0 Response to "How to Bulk Upload Markers to Google Maps"
Post a Comment